SVG to G-code.
SVG is a free and open, standardized file format for vector graphics.
SVG images are stored in XML text files. SVG images can thus be scaled in size without loss of quality, and SVG files can be searched, indexed, scripted, and compressed. The XML text files can be created and edited with text editors or vector graphics editors.
This type of format is the best solution for converting to G-code.
Good free software to generate SVG files that you can use is Inkscape.
Ultimate CNC reads the SVG file and extracts the shape for milling. SVG files include vectors as STL, so it is a better solution than processing an image to generate a G-code. In the previous release of 3.2.4, the SVG file was converted into an Image. Later, it was digitalized.
Therefore, if you can choose between images or SVG, you should choose SVG. The process is very similar to "Image to G-code". But there is no need to configure some parameters because the SVG includes the values.
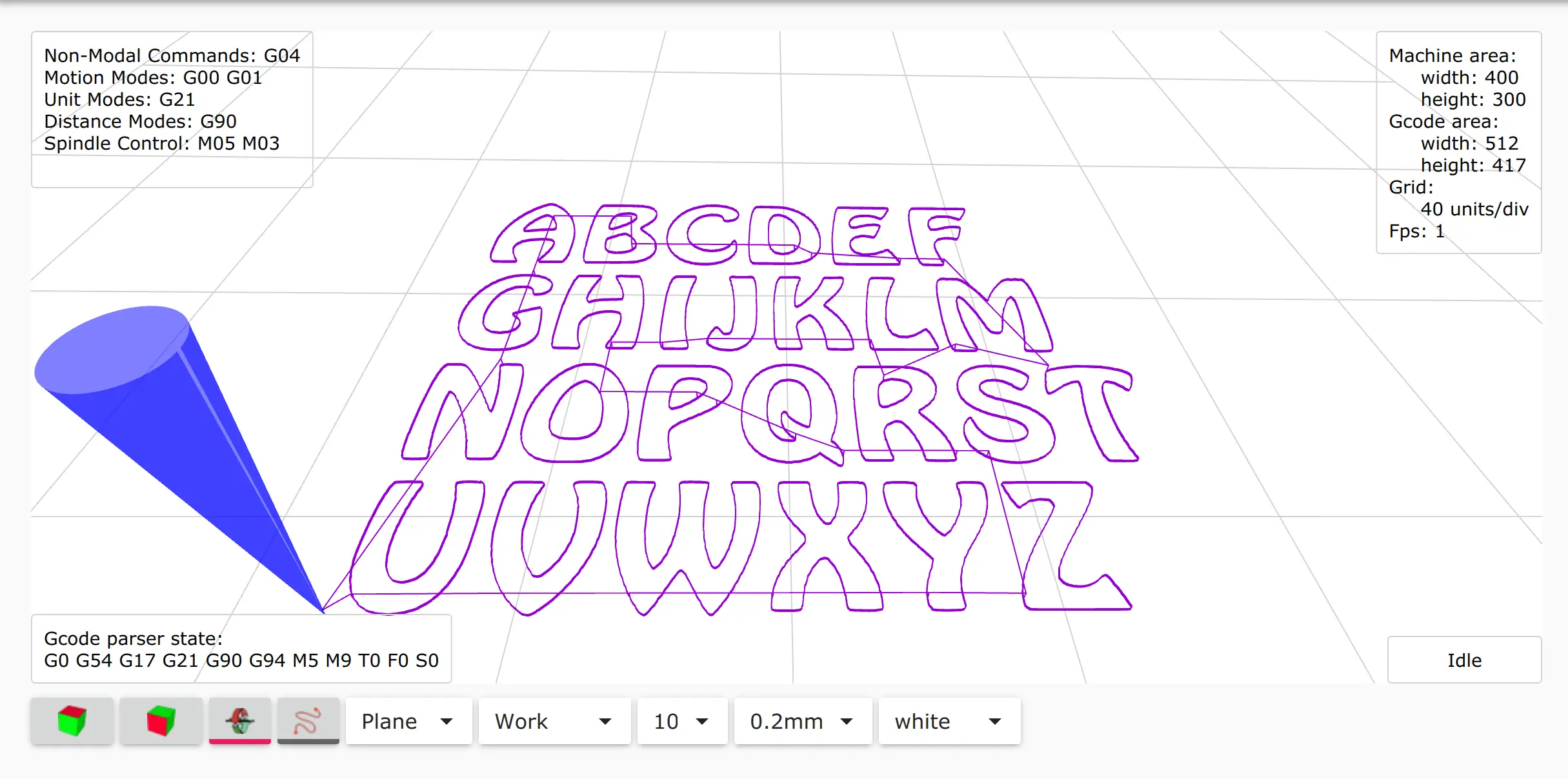
Converting SVG to G-code:
![]()
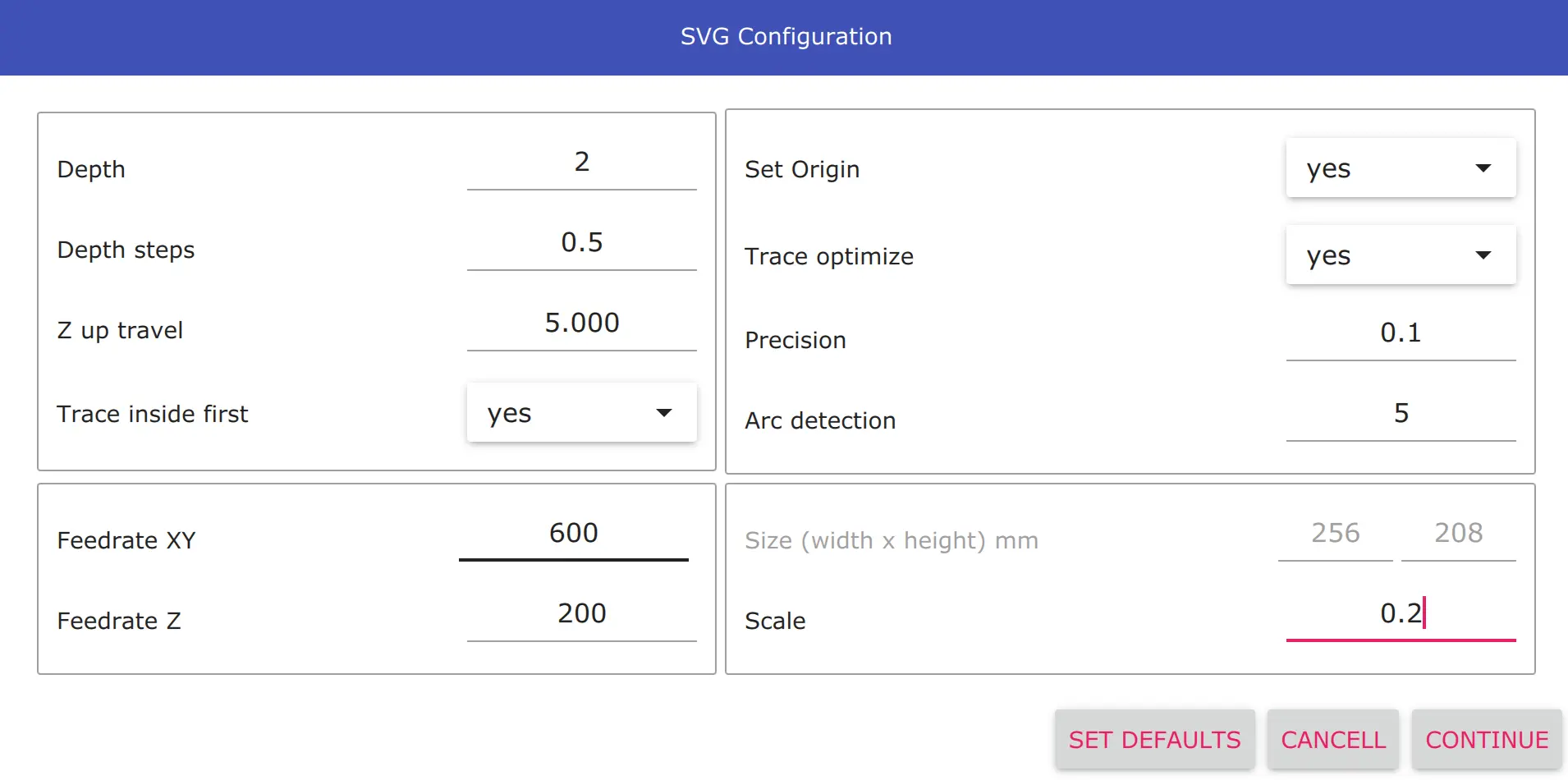
When you open your STL file, a new screen appears with all the information you need to fill in to generate the G-code:

- Depth steps
- Depth for each step, it will end in full depth.
- Z up travel
- Z axis position when your cnc machine is moving to mill.
- Set Origin
- If you turn it off, Ultimate CNC will use the coordinates from your SVG file. Otherwise, the coordinates of your file translate near of piece.
- Trace inside first
- Ultimate CNC will attempt to mill internal shapes and then external shapes. Enable by default.
- Trace optimize
- Ultimate CNC will try to find the best path to mill your part. Enable by default.
- Precision
- Before generating the G-code, the Ultimate CNC checks the distance between the points, and if it is too small, these points will be removed. It is necessary so as not to fill up the Grbl planner buffer. Minimum recommended 0.1/0.2 or greater, this value depends largely on the feed rate used. This value is in mm, real distances between points.
- Arc detection
- Ultimate CNC tries to discover circles on your image and will use to generate the G-code. This value is scaled to %. You can disable this functionality by setting a value of 0. The recommended value is 5%, but it is just a recommendation, the correct value has relation directly with the radius of circles that you want to detect and the quality/resolution of the image that you want to convert.
- Size (width x height)
- You must specify the dimensions you want to generate the G-code with.
- Scale
- Finally, it is replaced by the Size (width x height) option. The scaling is done automatically by internal algorithms.

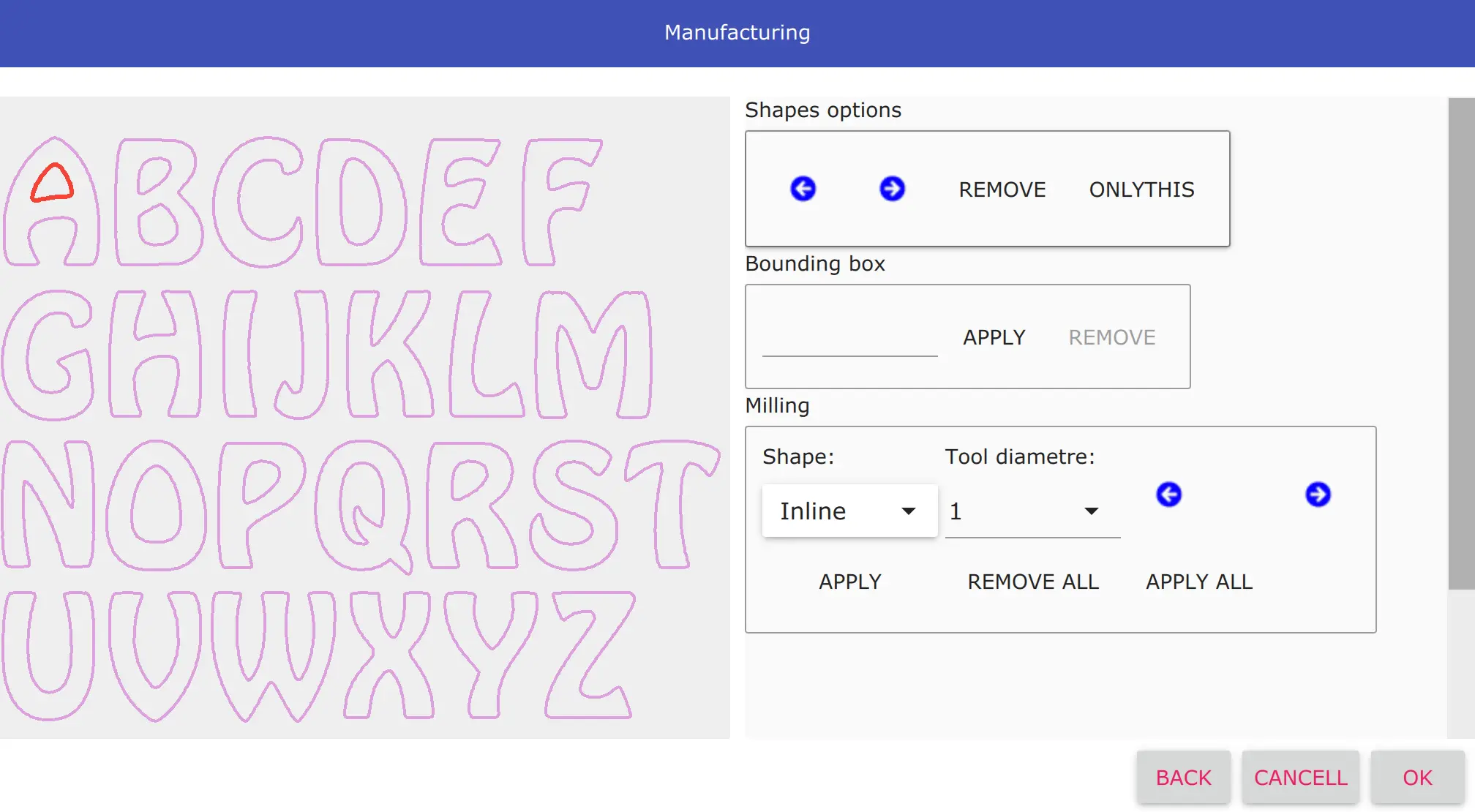
On the next screen you will be abe to choose:
- Shapes options
- You can select some shape detected and remove it or remove everything except the shape that you selected.
- Bouding box
- You can add a bounding box. It is a rectangular border that fully encloses your image.
- Milling
- The tool compensation can be selected: inline, inside, outside. It is an offset of the shape detected to compensate for the diameter of your tool.
Samples
The following conversions, SVG to G-code, are performed using the last current release, 3.2.4.